Front End Engineering Intern
June 2020 - August 2020
Tools: Ruby, Middleman, React.js, Next.js, Google Optimize
Built for Web and Mobile
Role
Apollo.io is a Business-to-Business (B2B) sales intelligence startup that currently has over 150 employees and over $40 million in funding through its Series B round.
As a front end engineering intern, I was tasked with implementing designs from Sketch and Figma into either Rails/Middleman or React.js/Next.js, making them pixel perfect.
Overview
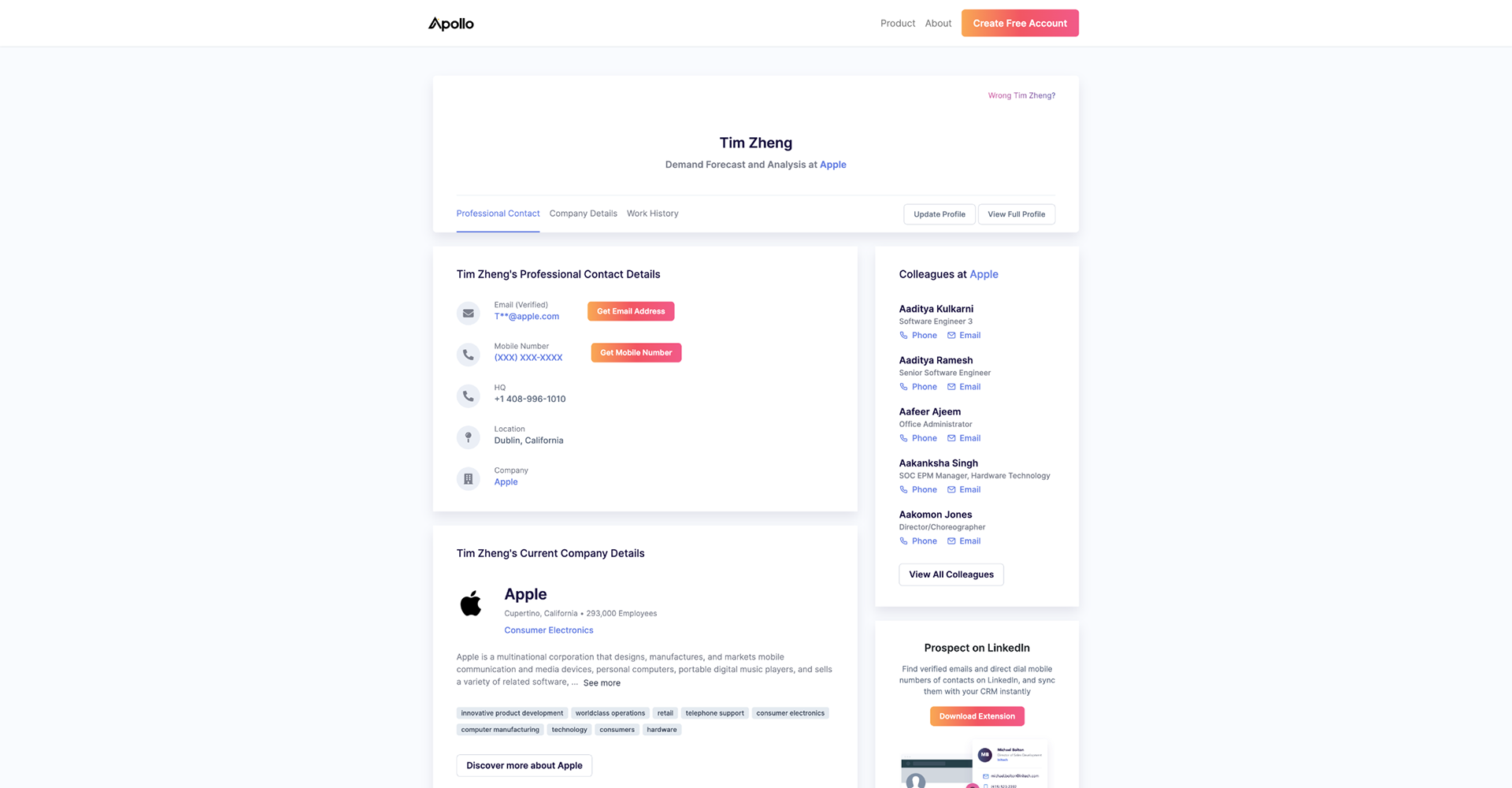
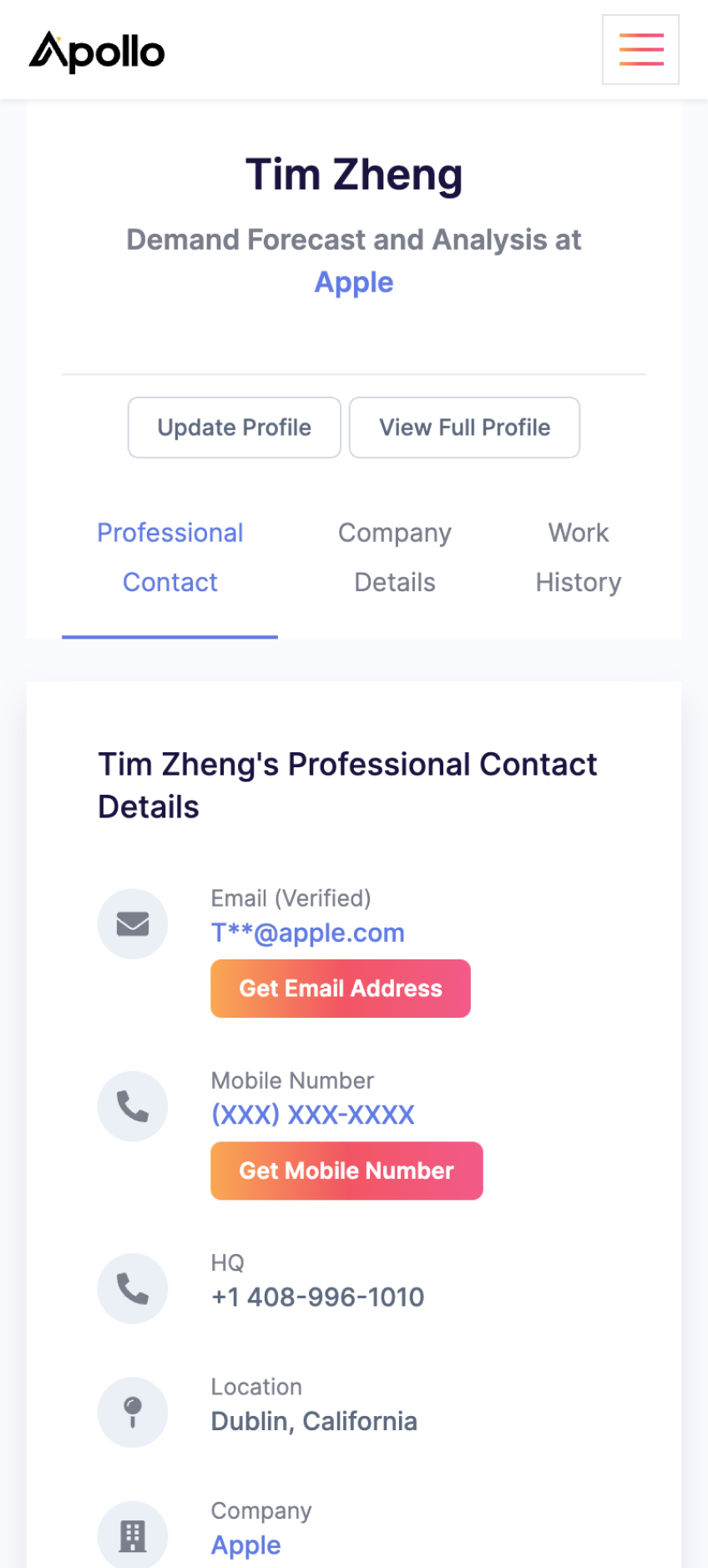
Using Next.js and React.js, I built v2 design of directory pages of over 200 million companies and professionals, which have a billion impressions in the past year
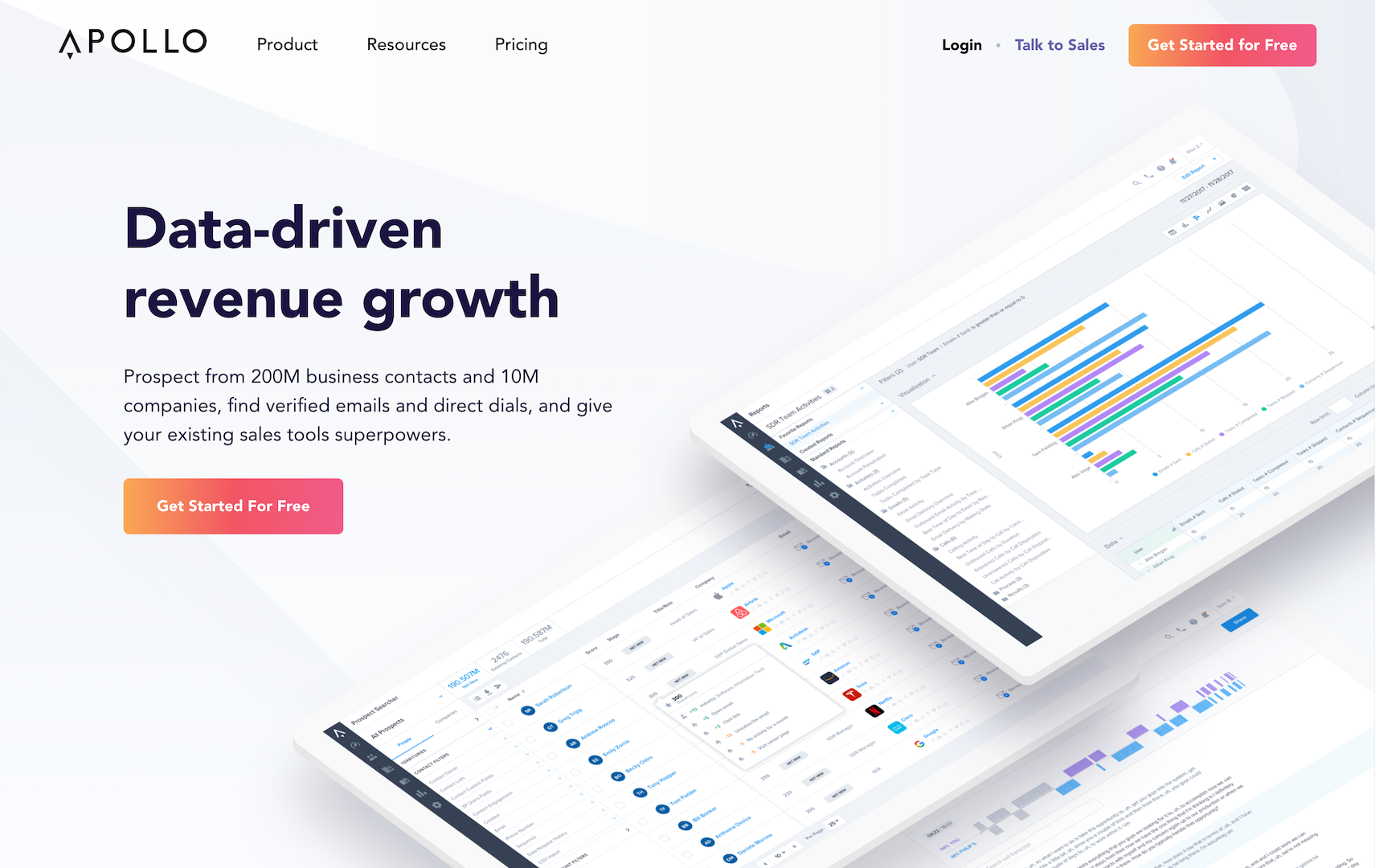
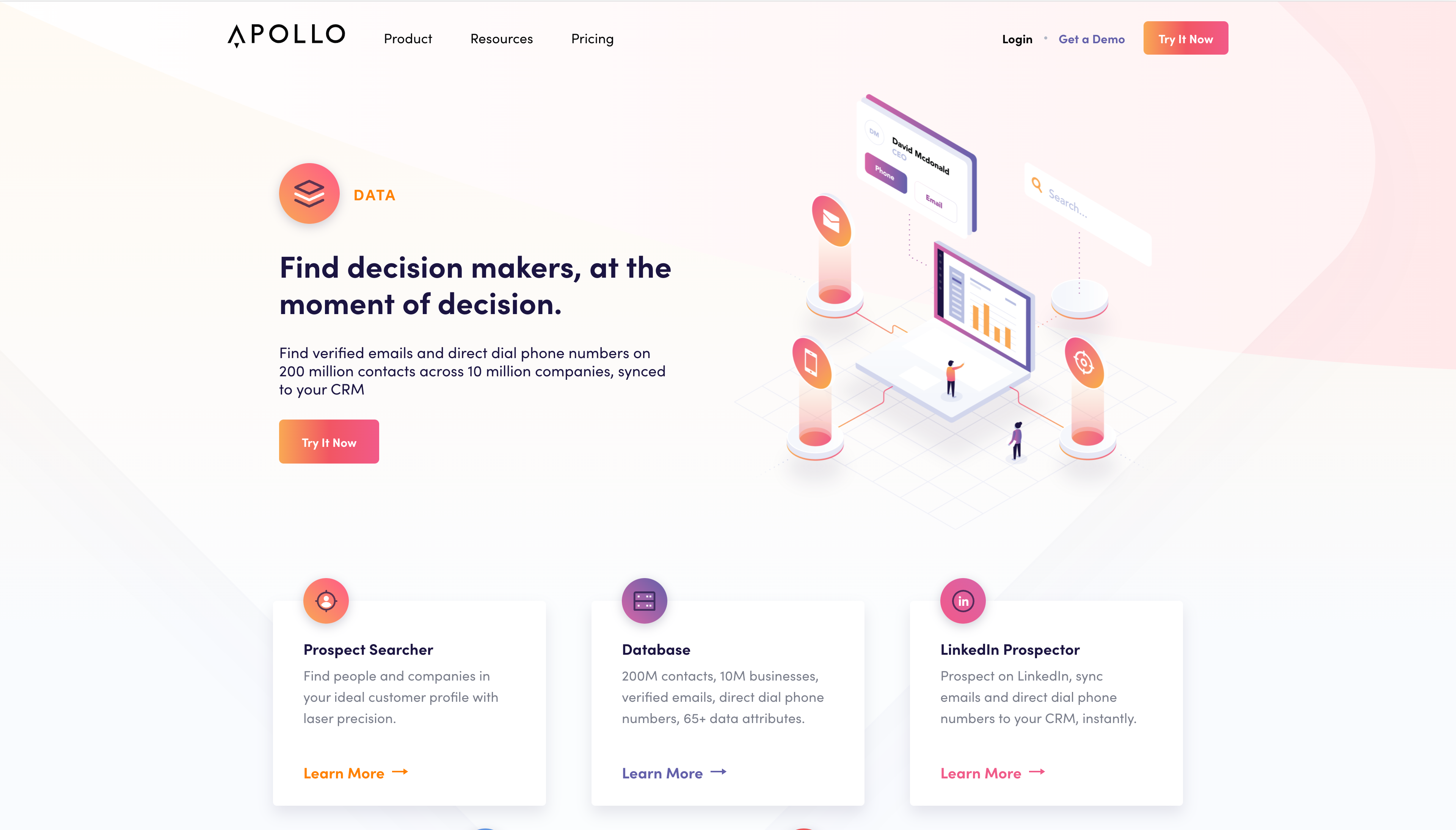
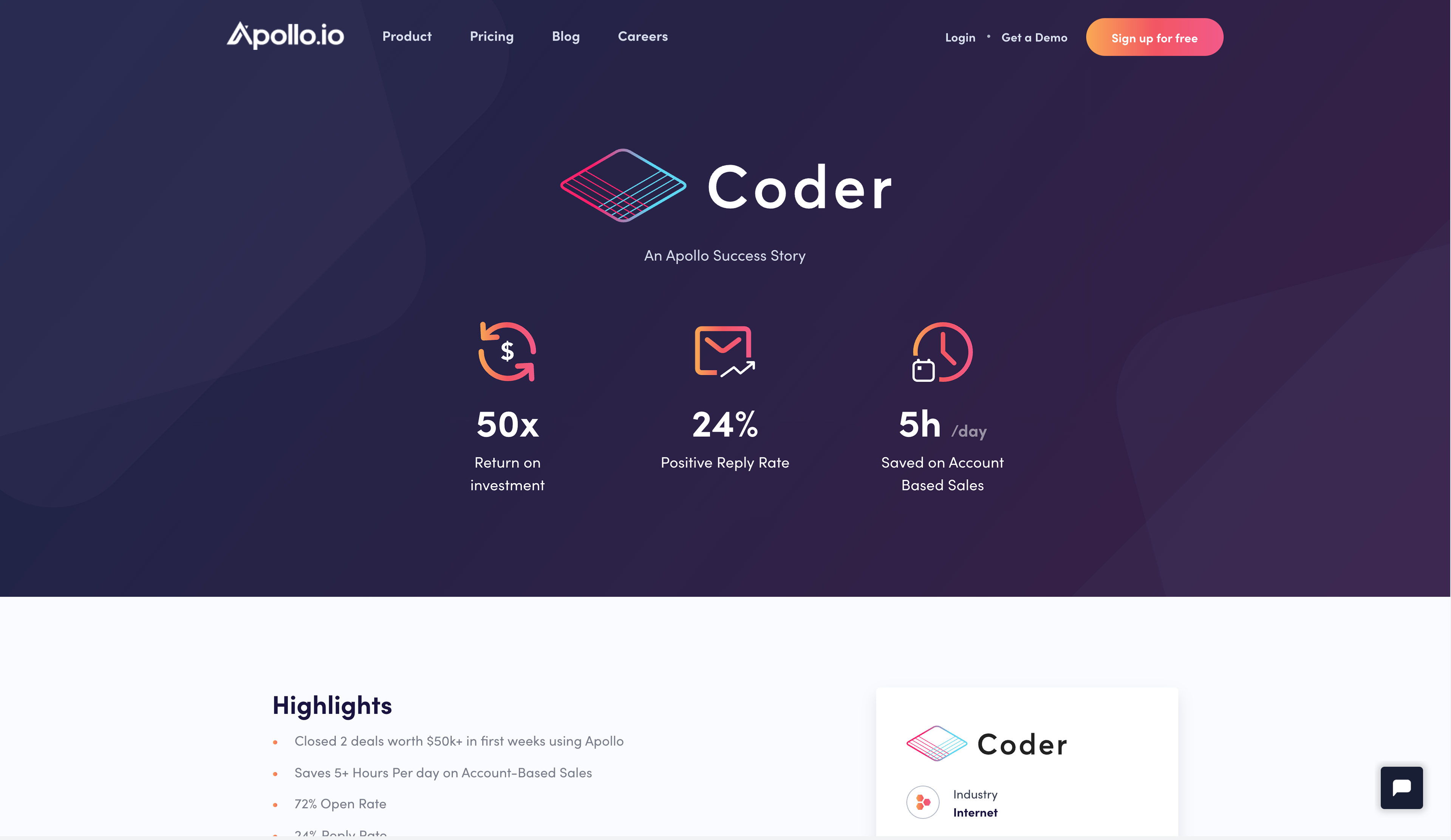
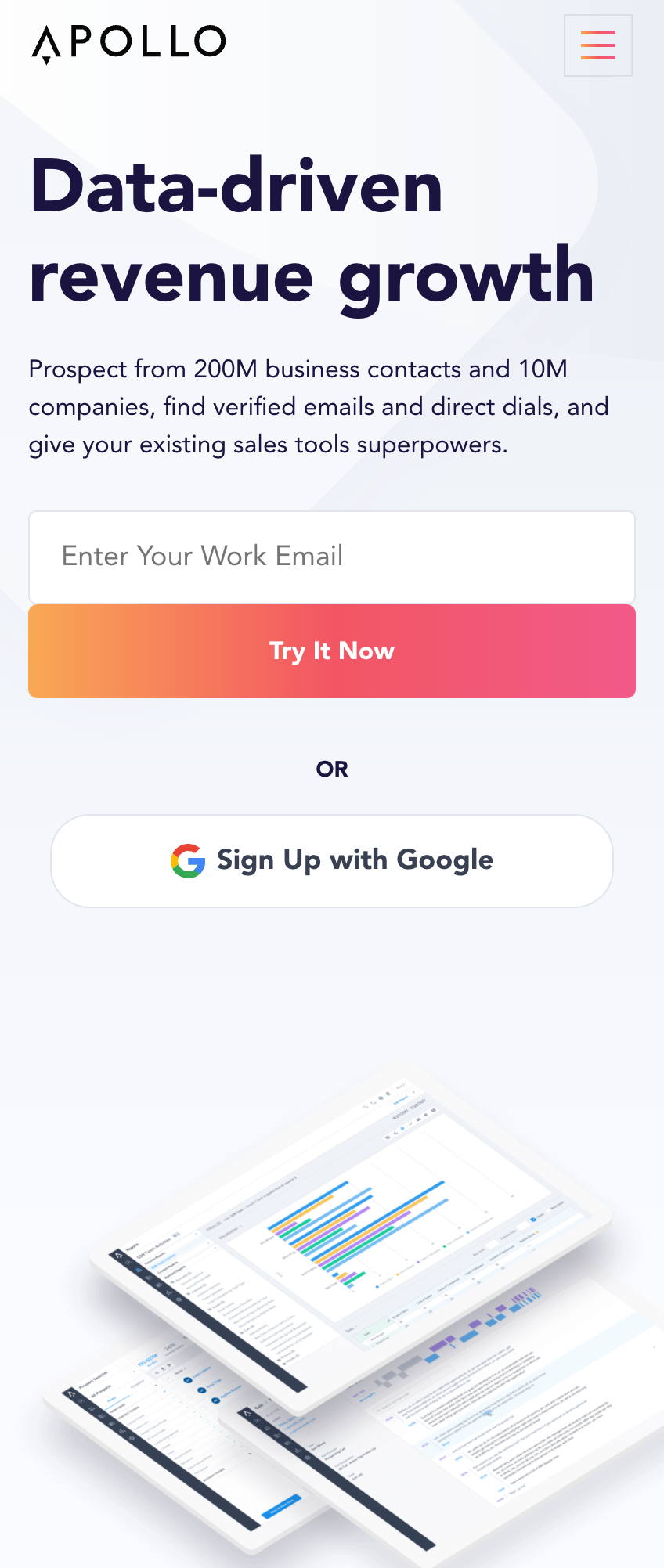
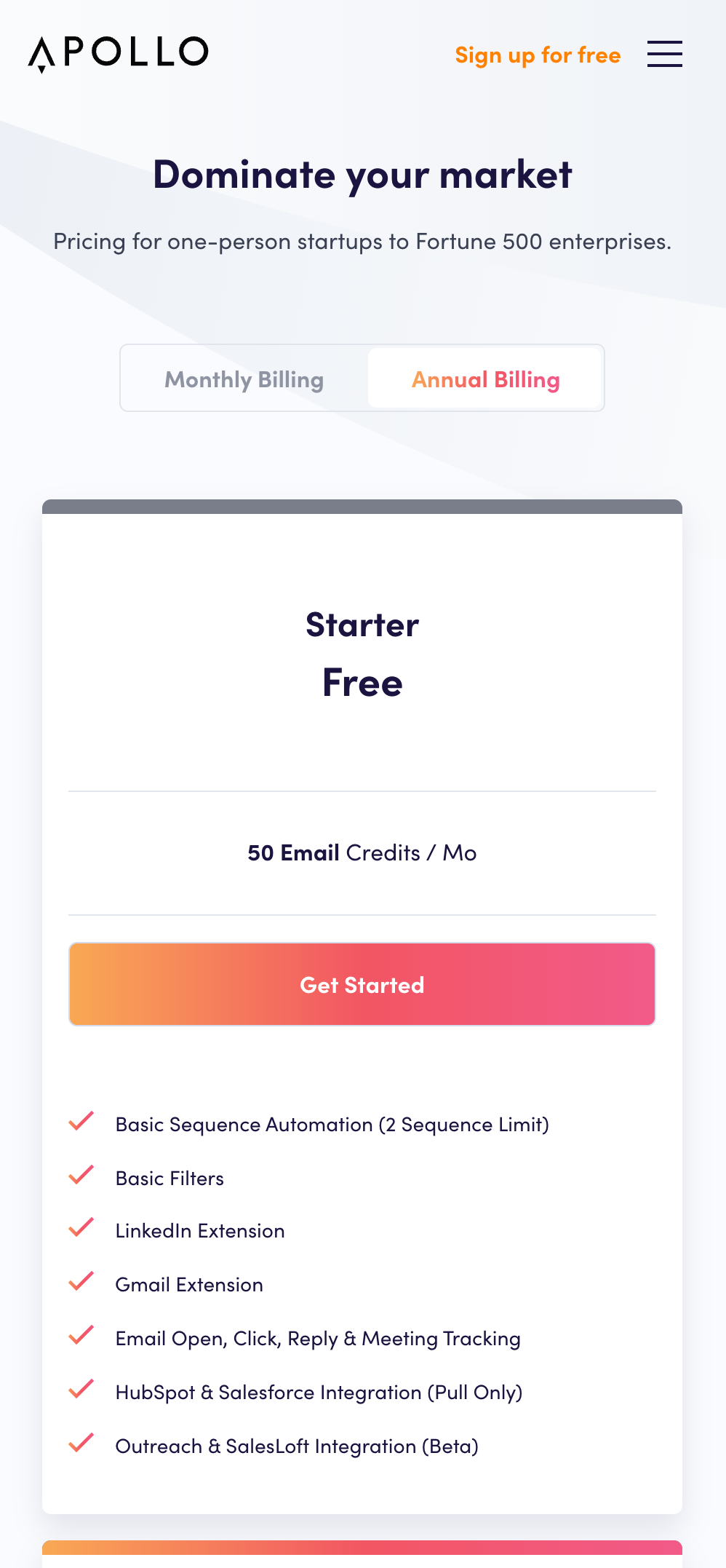
For their marketing pages, I implemented and A/B tested interactive, responsive designs of website with Ruby on Rails for the unified launch of Apollo’s sales platform and redesign
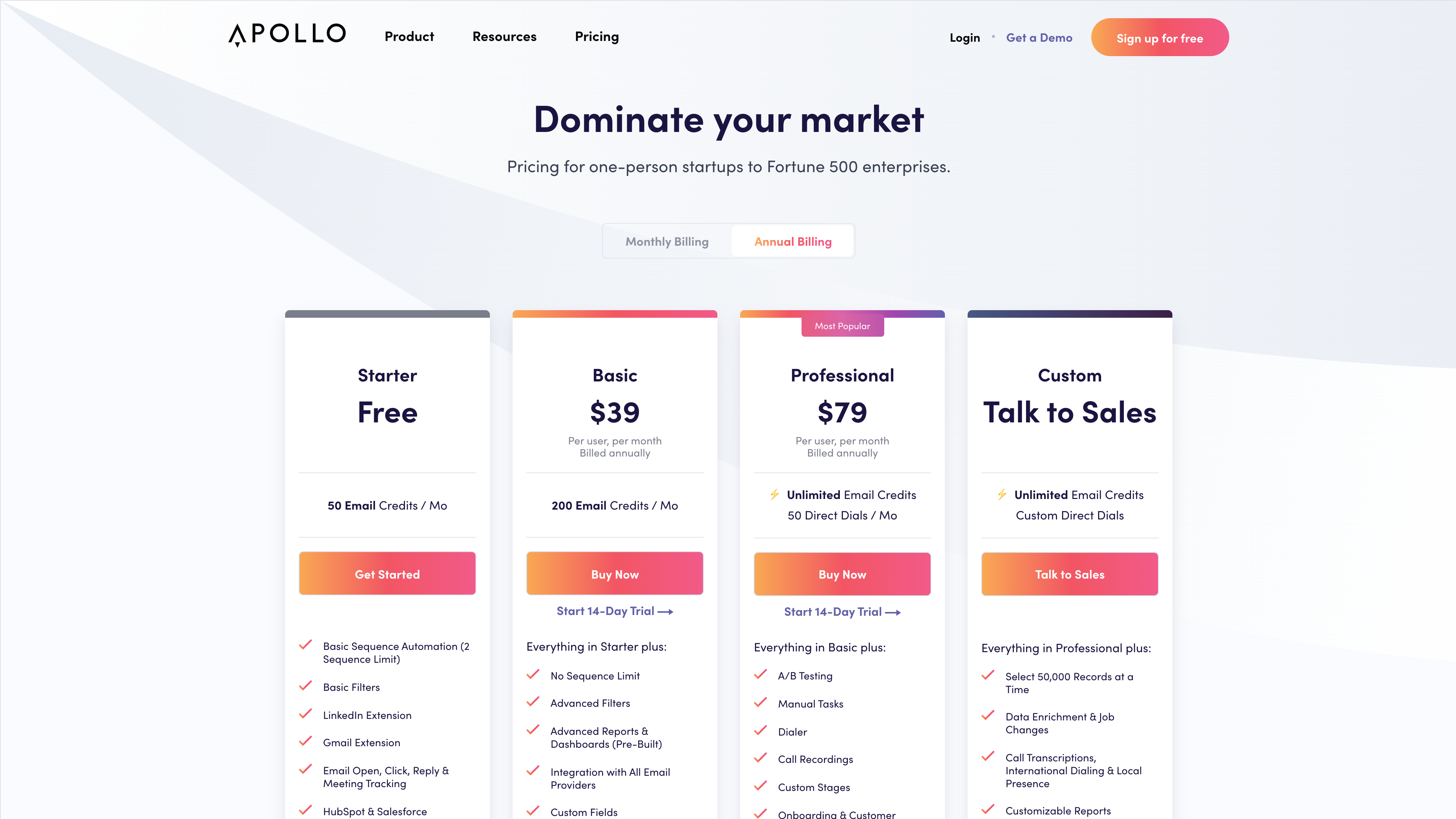
Coinciding with this launch, I also developed a self-serve sign up flow that directly led to a $1.2 million annual increase in revenue
Mobile




Desktop